https://taehyeon-smilestudy.tistory.com/27?category=1020508
[JavaScript] - To Do List 만들기①
ToDoList를 만들 때 꼭 되어야 하는 기능 1. 사용자가 값을 입력하고 새로고침을 했을 때 이전에 있던 값들을 불러올 수 있는가 2. 새로고침 후 사용자가 값을 입력할 때 기존에 있던 것에 덧씌워
taehyeon-smilestudy.tistory.com
https://taehyeon-smilestudy.tistory.com/29?category=1020508
[JavaScript] - To Do List 만들기②
https://taehyeon-smilestudy.tistory.com/27?category=1020508 [JavaScript] - To Do List 만들기① ToDoList를 만들 때 꼭 되어야 하는 기능 1. 사용자가 값을 입력하고 새로고침을 했을 때 이전에 있던 값들을..
taehyeon-smilestudy.tistory.com
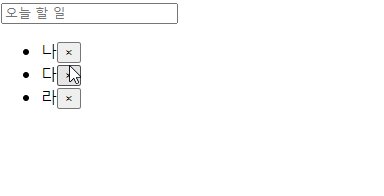
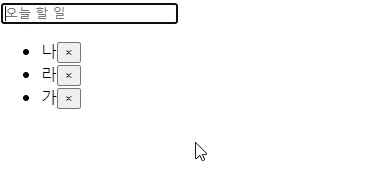
마지막으로 삭제 기능을 만듭니다!
(createToDo함수)에 button 실행문을 추가해줍니다.(버튼 클릭이벤트)
|
1
|
button.addEventListener("click", deleteToDo);
|
cs |
삭제 기능을 만들기 위해서는 버튼을 클릭했을 때 발생하는 이벤트가 어느 부분에서
일어났는지를 찾아야 됩니다.
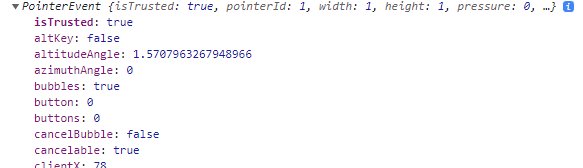
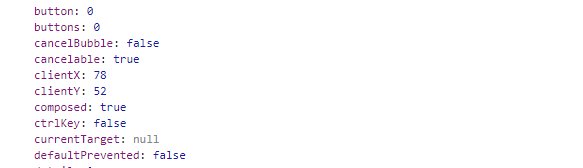
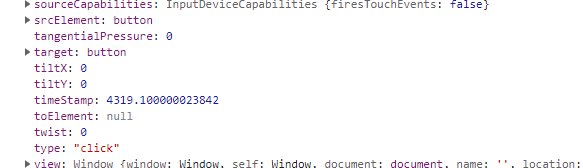
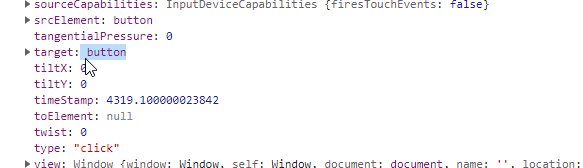
이벤트를 console.log 하면 많은 정보들이 나오는데 그중 target이라는 요소를 볼 수 있습니다.
target이라는 속성은 이벤트가 발생한 대상 객체를 가리킵니다.

이것을 이용해 버튼(자식노드)을 누르면 target 메소드를 이용해서 event가 발생한 버튼의 li(부모노드)를 찾아주는 함수를 만들고 찾은 li를 remove로 없애줍니다.
|
1
2
3
4
5
6
7
|
function deleteToDoList(deleteEvent) {
const li = deleteEvent.target.parentElement;
//deleteEvent이벤트가 발생한 target의 parentElement(부모노드)
li.remove();
toDos = toDos.filter((todo) => todo.id !== parseInt(li.id));
//로컬스토리지에 있는값과 일치하지 않는 값만 다시 배열로 넣습니다. localSaveToDos();
}
|
cs |
toDos배열에는 filter 메소드를 이용해서
로컬스토리지에 있는 id값과 li의 id값을 비교해준 후
filter로 걸러진 배열 값을 다시 (localSaveToDos함수)를 호출해 저장해줍니다.
| # Filter 메소드는 반드시 true만 리턴합니다 Filter는 for문과 마찬가지로 반복적인 기능을 수행할 때 사용 ex) const arr = [1,2,3,4,5,6,10,11,12]; function filterMan(item){return item < 9}; arr.filter(filterMan); // [1, 2, 3, 4, 5, 6] 간략하게 화살표 함수를 쓰면 arr.filter(item => item < 9); 화살표함수에는 return을 쓰지않아도 자동으로 반환합니다. |
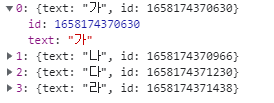
# parseInt(li.id)를 사용하는 이유


사진과 같이 html에 있는 li의 id값은 string으로 저장된 반면
로컬스토리지에 있는 id값은 숫자입니다
type이 다르면 비교가 안되기 때문에 parseInt를 사용하여 li.id의 값을 숫자로 변환 후 비교해주는 것입니다.

완성!
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
|
const todoForm = document.querySelector(".todo-form");
const todoInput = todoForm.querySelector("input");
const todoListUl = document.querySelector(".todolist-ul");
let toDos = [];
const TODOS_KEY = "toDos";
//로컬 스토리지에 들어갈 키 이름
function deleteToDoList(deleteEvent) {
const li = deleteEvent.target.parentElement;
li.remove();
toDos = toDos.filter((todo) => todo.id !== parseInt(li.id));
localSaveToDos();
}
function createToDo(newToDo) {
const li = document.createElement("li");
li.id = newToDo.id;
const span = document.createElement("span");
const button = document.createElement("button");
span.innerText = newToDo.text;
button.innerText = "×";
button.addEventListener("click", deleteToDoList);
li.appendChild(span);
li.appendChild(button);
todoListUl.appendChild(li);
}
function localSaveToDos() {
localStorage.setItem(TODOS_KEY, JSON.stringify(toDos));
}
function submitToDo(submitEvent) {
submitEvent.preventDefault();
const inputValue = todoInput.value;
todoInput.value = "";
const newToDoOBJ = {
text: inputValue,
id: Date.now(),
};
toDos.push(newToDoOBJ);
createToDo(newToDoOBJ);
localSaveToDos();
}
todoForm.addEventListener("submit", submitToDo);
const savedToDos = localStorage.getItem(TODOS_KEY);
if (savedToDos !== null) {
const parseToDos = JSON.parse(savedToDos);
toDos = parseToDos;
parseToDos.forEach(createToDo);
//parseToDos를 createToDo의 매개변수로 넣고 처음부터 끝까지 돌려준다
//parseToDos에 들어있는 배열값만큼 createToDo함수가 작동된다.
}
|
cs |
'코딩이야기 > JS공부' 카테고리의 다른 글
| [JavaScript] - To Do List 만들기② (0) | 2022.07.19 |
|---|---|
| [JavaScript] - To Do List 만들기① (0) | 2022.07.19 |
| [JavaScript] - 로그인 폼 만들기 ② (0) | 2022.07.15 |
| [JavaScript] - 로그인 폼 만들기 ① (0) | 2022.07.15 |
| [JavaScript] - 디데이 타이머 (0) | 2022.07.15 |



