| ToDoList를 만들 때 꼭 되어야 하는 기능 1. 사용자가 값을 입력하고 새로고침을 했을 때 이전에 있던 값들을 불러올 수 있는가 2. 새로고침 후 사용자가 값을 입력할 때 기존에 있던 것에 덧씌워지는 것이 아닌 기존에 있던값+새로운값으로 리스트가 만들어지는가 3. 삭제 버튼을 눌렀을때 화면상 리스트와 localStorage의 데이터가 같이 삭제가 되는가 |
To Do List 진행방향
-form이 submit 될 때 실행되는 함수를 만듭니다.
-사용자가 input에 넣은 값들을 배열로 저장 후 로컬스토리지로 보내고
createElement 메소드를 이용해 ul의 하위 요소인 li와 span, button을 만듭니다.(span은 input에 넣은 값을 받습니다.)
-삭제 버튼을 클릭하면 클릭이벤트가 일어나는 위치를 찾아내 삭제 해주는 함수를 만듭니다.
-로컬스토리지에 값이 있다면 그것을 불러와서 화면에 나타내 주는 조건문을 만듭니다.
-모든 함수를 submit함수 안에 넣고 실행합니다.
시작!
html에 todolist가 들어갈 div와 form, input, ul을 만들어줍니다.
|
1
2
3
4
5
6
7
|
<div>
<form class="todo-form">
<input required type="text" placeholder="오늘 할 일" />
</form>
<ul class="todolist-ul"></ul>
</div>
|
cs |
JS에서 html의 각 요소를 변수로 지정합니다.
|
1
2
3
|
const todoForm = document.querySelector(".todo-form");
const todoInput = todoForm.querySelector("input");
const todoListUl = document.querySelector(".todolist-ul");
|
cs |
우선 배열을 변수로 선언합니다.
사용자가 input값을 넣을때마다 배열에 추가되니 const 대신
업데이트가 가능한 let으로 변수를 만들어 줍니다.
let toDos = [ ];
https://taehyeon-smilestudy.tistory.com/15
#2.자바스크립트(JavaScript) - JS 기초 용어
console.log() = 값을 출력 const = 바뀌지 않는 값 1 2 const a = 5; //a에 5라는 값을 저장 (업데이트불가) cs let = 바꿀 수 있는 값 1 2 3 let myName = "태현"; //처음 생성시 let을 붙여..
taehyeon-smilestudy.tistory.com
form이 submit할때 실행되는 함수를 만듭니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
function submitToDo(submitEvent) {
submitEvent.preventDefault();
const inputValue = todoInput.value;
//input값이 없어지기 전에 input값을 변수로 선언해줍니다.
todoInput.value = "";
//submit후 input창에 text가 없어집니다.
const newToDoOBJ = {
text: inputValue,
id: Date.now(),
};
//새로운 오브젝트 변수에 text와 랜덤id를 부여해줍니다.
toDos.push(newToDoOBJ);
//let 배열에 넣어줍니다
}
|
cs |
# let 배열에 랜덤id를 부여해준 후에 넣는 이유:
삭제를 할때 똑같은 text가 있으면 어떤 것을 선택해서 삭제해야 되는지 명확하게 하기 위해서
id를 부여해줍니다.
배열에 들어온 값을 로컬스토리지에 넣어줍니다.
로컬스토리지에 넣을때에는 key값과 value값이 필요한데
key값은 자주 사용하니 변수로 만들어 줍니다.
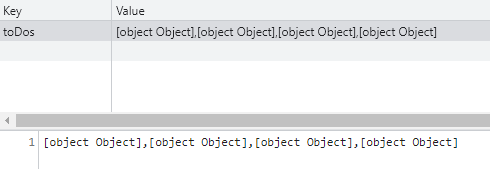
로컬스토리지에는 배열을 넣을 수 없습니다.
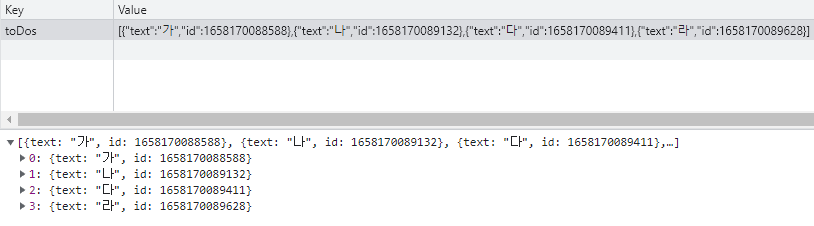
그래서 JSON.stringify를 이용하여 string으로 바꿔서 넣어줍니다.
|
1
2
3
|
function localSaveToDos() {
localStorage.setItem(TODOS_KEY, JSON.stringify(toDos));
}
|
cs |


'코딩이야기 > JS공부' 카테고리의 다른 글
| [JavaScript] - To Do List 만들기③ (0) | 2022.07.19 |
|---|---|
| [JavaScript] - To Do List 만들기② (0) | 2022.07.19 |
| [JavaScript] - 로그인 폼 만들기 ② (0) | 2022.07.15 |
| [JavaScript] - 로그인 폼 만들기 ① (0) | 2022.07.15 |
| [JavaScript] - 디데이 타이머 (0) | 2022.07.15 |



