문제상황
next.js 프로젝트 빌드 과정에서 빌드가 안되는 오류가 발생하였습니다.

해결과정
아무리 구글링을 해도 오류에 대한 원인이 분명하게 나오지 않아서
github의 next.js에 Discussions 부분에 동일한 문제가 있나 살펴보았습니다.
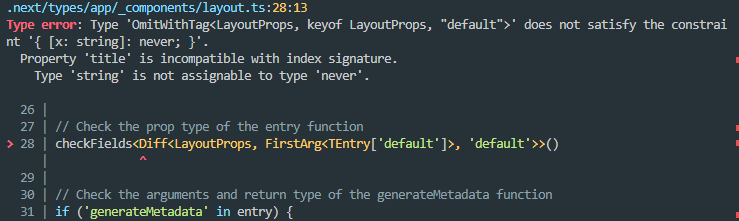
빌드 시 이런 오류가 뜨면
app의 page중에 같은 이름으로 된 파일이 있는지 확인 해야 됩니다.
이 오류가 뜬 이유가 components의 layout.tsx와 app의 layout.tsx가 똑같은 이름으로 export 되어 충돌이 일어나서 생긴 오류였습니다.
components의 layout을 layout-bar로 이름을 변경하니 오류가 사라졌습니다.
참고 : NextFont gives a type error on Build mode · vercel/next.js · Discussion #58693 · GitHub
NextFont gives a type error on Build mode · vercel next.js · Discussion #58693
Summary When I run a build, I encounter the following TypeScript error : .next/types/app/layout.ts:8:13 Type error: Type 'OmitWithTag<typeof import("C:/Users/oussama/Desktop/LEARN/freelancer_dash/a...
github.com
'코딩이야기 > 트러블슈팅' 카테고리의 다른 글
| [React] Input 컴포넌트에서 useRef 오류가 날 때 (0) | 2024.09.09 |
|---|---|
| [Next.js] build시 정적 페이지 생성 오류 (0) | 2024.09.06 |
| [Next.js] sharp 라이브러리 적용 후 vercel 배포 시 런타임 오류 발생 (4) | 2024.07.13 |
| [React] scrollTo 스크롤 이벤트 오류 (찔끔찔끔 올라가는 버그) (1) | 2024.06.11 |
| [React] 뒤로가기 막는 방법 (feat.모달창) (1) | 2024.06.11 |


