html 요소(element), 또는 React 요소 등의 코드가 눈으로 볼 수 있도록 그려지는 것을 렌더링(rendering) 이라고 말합니다.공식문서
Routing이란?
-어떤 네트워크 내에서 통신 데이터를 보낼 경로를 선택하는 일련의 과정
-ROUTER = 데이터의 경로를 실시간으로 지정해주는 역할을 하는 무언가
-ROUTE + ING = 경로를 정해주는 행위 자체, 그런 과정들을 다 포함하여 일컫는 말
-요청받은 내용을 브라우저 화면에 표시하는것

PAGE ROUTING이란?
-웹서버가 요청이 명시되있는 경로에 따라 알맞은 페이지를 선택하고 페이지를 반환하여
사용자가 페이지에 접속하는 과정 자체


여러개의 페이지를 가진 어플리케이션
=> MultiPage Application (MPA)라고 부른다
-페이지 이동시 브라우저가 새로고침이 되면서 페이지가 이동된다.

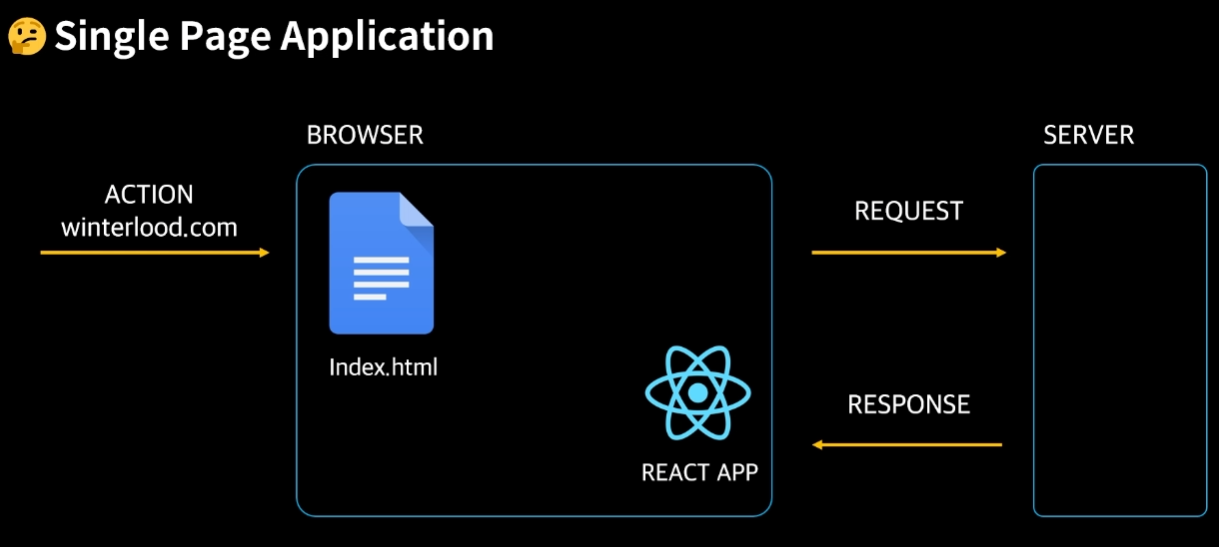
단일 페이지 어플리케이션
=> SinglePage Application (SPA)라고 부른다
-웹 서버에서는 항상 index 파일만을 가져온다
-페이지 이동시 브라우저가 새로고침 되지 않는다.



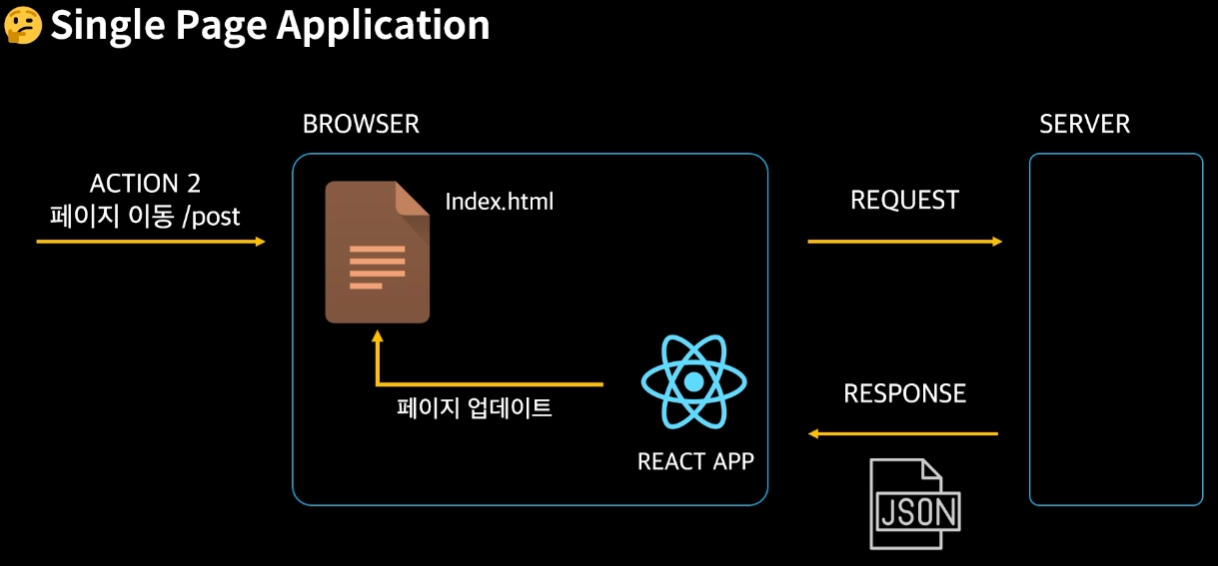
CSR
=> Client Side Rendering
-SPA에서 HTML을 반환 후 JS가 동작하면서 데이터만을 주고 받아서 클라이언트에서 렌더링을 진행하는 것이다.
동작과정 : HTML 다운로드-> JS 다운로드 -> JS 실행 -> DATA 서버로부터 받기 -> Content 확인가능
-필요한 부분만 다시 렌더링 되기 때문에 SSR보다 읽어들이는 속도가 빠르다
-페이지 전체를 요청하지 않고 페이지에 필요한 부분만 변경하기 때문에 모바일 네트워크에서도 빠른속도로
렌더링이 가능하다.
SSR
=>Server Side Rendering
-전통적인 웹 어플리케이션 렌더링 방식
-서버에서 html, js 파일 등을 다 다운로드해서 화면에 렌더링하는 방식
-사용자가 처음으로 컨텐츠를 볼 수 있는 시점을 앞당길 수 있음
검색엔진최적화(SEO) 적용이 용이
-모든 요청에 관해 필요한 부분만 수정하는 것이 아닌, 완전히 새페이지를 로딩하고 렌더해줌(새로고침)
-전체를 로딩하다보니 CSR보다 느리다.
리액트는 SPA이면서 CSR방식을 사용하는 언어이다.
'코딩이야기 > React 공부' 카테고리의 다른 글
| [React] React-Hooks 간단 정리 (1) (0) | 2024.07.03 |
|---|---|
| [React] React에서 SVG 쓰는 방법 (0) | 2023.10.31 |
| [React 기초] JSX와 바벨(babel)은 무엇인가? (0) | 2023.04.19 |
| [React기초] - State (0) | 2023.04.19 |
| [React기초] - props (0) | 2023.04.19 |
