function 함수란?
=> https://taehyeon-smilestudy.tistory.com/17
#4.자바스크립트(javascript) - 기본 함수(function, return)
function = 필요할 때마다 호출하여 해당 작업을 반복해서 수행 가능한 함수입니다. 기본사용법 1 2 3 4 5 6 7 8 9 10 11 //function 함수이름(매개변수){ // 함수가 호..
taehyeon-smilestudy.tistory.com
Html의 기본 요소를 불러옵니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="function.css">
<title>Document</title>
</head>
<body>
<h2 class="Hello">hello!</h2>
<script src="function.js"></script>
</body>
</html>
|
cs |
JS에서 querySelector를 이용하여 h2를 검색합니다.
|
1
|
const title = document.querySelector(".Hello");
|
cs |
(참고 : document에서 body,head,title은 중요해서 언제든
document.body로 가져올 수 있지만 div,h1등 하위요소들은
querySelector, getElementById등으로 찾아야 됩니다.)
function 함수를 사용하여 여러가지 이벤트에 대한 조건을 줄 수있습니다.
(여러가지 이벤트는 https://developer.mozilla.org/en-US/에서 찾을 수 있습니다.)
|
1
2
3
4
5
6
|
const title = document.querySelector(".Hello");
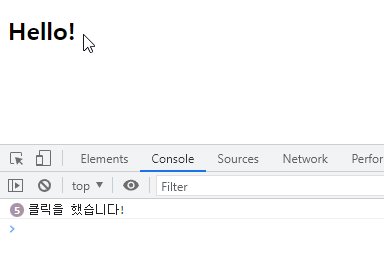
function oneClick(){
console.log("클릭을 했습니다!");
}
|
cs |
함수를 이용하여 이벤트를 만들었다면 실행문을 만들어야 됩니다.
실행문은 addEventListener를 사용하여 만들 수 있습니다.
ex)변수.addEventListener("이벤트",function함수의 변수명)
|
1
|
title.addEventListener("click",oneClick);
|
cs |
|
|
//이벤트를 추가한다./클릭이벤트/title(변수)를 클릭을할때마다 oneClick 함수를 호출한다 |

다른예제
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
const superEventHandler = document.querySelector(".Hello");
{
function handleMouseEnter() {
superEventHandler.innerText = "마우스가 여기 있어요!";
superEventHandler.style.color = "#1abc9c";
}
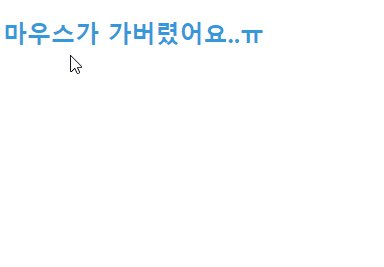
function handleMouseLeave() {
superEventHandler.innerText = "마우스가 가버렸어요..ㅠ";
superEventHandler.style.color = "#3498db";
}
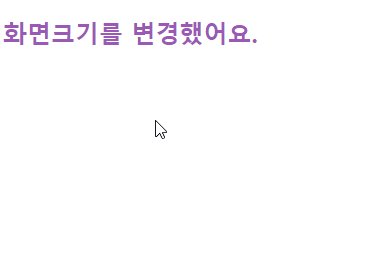
function handdleWindowResize() {
superEventHandler.innerText = "화면크기를 변경했어요.";
superEventHandler.style.color = "#9b59b6";
}
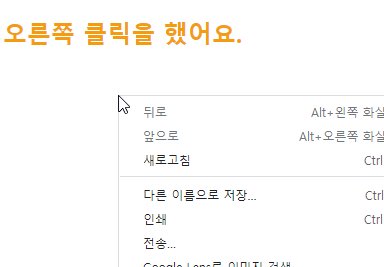
function handleRightClick() {
superEventHandler.innerText = "오른쪽 클릭을 했어요.";
superEventHandler.style.color = "#f39c12";
}
window.addEventListener("resize", handdleWindowResize);
superEventHandler.addEventListener("mouseenter", handleMouseEnter);
superEventHandler.addEventListener("mouseleave", handleMouseLeave);
window.addEventListener("contextmenu", handleRightClick);
}
|
cs |

'코딩이야기 > JS 기초 문법정리' 카테고리의 다른 글
| #9. 자바스크립트(JavaScript) - JS에서 Html의 요소를 변경하는 방법 (0) | 2022.07.09 |
|---|---|
| #7. 자바스크립트(JavaScript) - 조건문(switch문), 삼항연산자 (0) | 2022.06.25 |
| #6.자바스크립트(JavaScript) - 조건문(if문) (0) | 2022.06.25 |
| #5.자바스크립트(JavaScript) - 오브젝트(객체) 안에 function(함수) 넣기 (0) | 2022.06.24 |
| #4.자바스크립트(JavaScript) - 기본 함수(function, return) (0) | 2022.06.24 |



